Nachbau einer Drupal 6 -Bildergalerie nach dem Upgrade auf Drupal 7

Die alte Bildergalerie in Drupal 6
Wir hatten eine Website mit Drupal 6, auf der wir Bilder in Bildergalerien organisiert hatten.
Die Bildergalerien waren mit dem Modul
- Image http://drupal.org/project/image realisiert.
Verwendet wurden ausserdem die Submodule
- Image Attach
- Image Gallery
- Image Import
- ImageMagick Advanced Options
sowie
- gallery_manage http://drupal.org/project/gallery_manage
und
- Image FUpload (image) http://drupal.org/project/image_fupload (Damit dieses Modul funktioniert, müssen separat die Flashdateien von http://drupal.org/project/swfupload installiert werden.)
Für die Zuordnung beim Massenupload wurde
- Filefield Paths https://drupal.org/project/Filefield_Paths
benötigt und ausserdem sollen die Bilder in einer Lightbox dagestellt werden, das haben wir mit - Lightbox2 https://drupal.org/project/lightbox2
gemacht.
Die Namen der Bildergalerien wurden als Taxonomiebegriffe angelegt und beim Massenupload als Token für Filefileld Paths verwendet. Alle Bilder werden dadurch beim Upload in einem Unterordner mit dem entsprechenden Namen im Dateiverzeichnis auf dem Server abgelegt. Es wurden unterschiedliche Bildderivate angelegt, damit nicht die Originalbilder zur Darstellung verwendet werden mussten, um die Ladezeiten zu verkürzen. Die Bildderivate werden beim Speichern des Uploads automatisch erzeugt.
Über einen View-Block lassen sich einzelne Galerien an einen Node anhängen oder die Einzelbilder lassen sich über IMCE im Texteditor einfügen. Die Bilder können in einer Lightbox gruppiert oder einzeln dargestellt werden, wie man das eben haben will.
Soweit der Stand in Drupal 6.
Neue Bildergalerie in Drupal 7
Folgendes wollten wir unbedingt wieder haben:
- Unterschiedliche Galerien, idealerweise in hierarchischer Anordnung
- physikalisch unterschiedliches Verzeichnis für jede Galerie (auch im Hinblick darauf, dass unterschiedliche Nutzer eigene Galerien erstellen können)
- Massenupload mit Token zur Taxonomie
- Galerien als Block, 3 Bilder werden zufällig als Previw gezeigt, den Rest zeigt die Lightbox als Slideshow
- Einzelbilder über IMCE für Textkörper in Nodes verwendbar, ebenfalls mit Grossansicht als Lightbox
Ein erster Versuch, die Bilder mit dem Image_Legacy_Module wie hier beschrieben https://drupal.org/node/757808#comment-3933126
zu migrieren, klappte nur teilweise. Bei der Migration werden Pfade in der Datenbank verändert. Beispielsweise heisst die Drupal-6-Tabelle 'files' in drupal 7 'file_managed'
Zwar lief das Update der Tabellen wie vorgesehen. Da die Speicherung der Bildderivate – also der unterschiedlichen Größenversionen der Bilder – in Drupal 7 jedoch in einer ganz anderen Struktur erfolgt als in Drupal 6, hätte nicht nur die Datenbank in einem weiteren Schritt aufwändig weiter manipuliert werden müssen, um die unterschiedlichen Pfade abzubilden, es hätten auch die Verzeichnisse alle händisch angelegt und die Dateien physikalisch neu sortiert werden müssen.
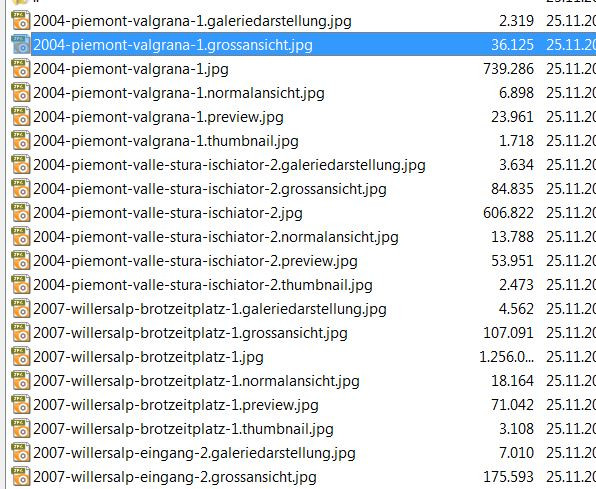
Zur Erläuterung: in Drupal 6 lagen alle Bildderivate, die zu einer Galerie gehören, im selben Verzeichnis. Das sah schematisch so aus:
/sites/default/files/blog/images/galery/ ,
(siehe nebenstehend)

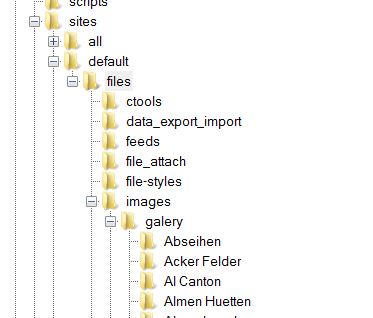
Dagegen liegen in Drupal 7 nur die Originalbilder in einer Ordnerstruktur, die unter /sites/default/files/blog/images/galery/ liegt.
(Bild links)
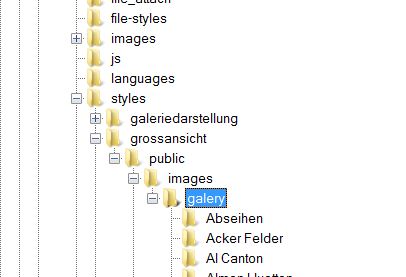
Die Bildderivate werden dagegen im Unterordner Styles abgelegt, in einer Verzeichnisstruktur, die etwa so aufgebaut ist:
/sites/default/files/blog/styles/einzelner_bildstil/public/images/galery/
(Bild rechts)


das heisst, im ordner styles wird für jeden Bildstil – der in Drupal 6 noch Dateigröße hiess – ein neuer Unterordner angelegt, in dem die gesamte Galeriestruktur nochmal angelegt wird. Die Dateien selbst heissen hier genau gleich wie die Originaldateien! Zum Glück müssen wir das nicht händisch machen, sondern diese Struktur legt Drupal beim Aufruf der Bildderivate über einen Node oder eine View ohne unser explizites Zutun an.
Andere Galeriemodule in Drupal 7, die mit Einzelgalerien anlegen, erfüllen die Anforderungen ebenfalls nicht, ich habe mir verschiedene angesehen.
Als Lösung kam dann folgendes zum Einsatz:
Die Taxonomie für die Bildergalerien wurde aus Drupal 6 übernommen.
Für den Massenupload wurden die Module
- Multiupload Filefield Widget https://drupal.org/project/multiupload_filefield_widget und
- Multiupload Imagefield Widget https://drupal.org/project/multiupload_imagefield_widget
installiert. Die Module werden beide benötigt, da das zweite vom ersten abhängt. Damit lassen sich in einem Image-Field mehrere Bilder uploaden, und es lassen sich bei Bedarf auch weitere Bilder in das gleiche Feld nachladen.
Mit
- File (Field) Paths https://drupal.org/project/Filefield_Paths
wurde festgelegt, in welchen Ordner die Dateien gespeichert werden. Dazu wurde dem Inhaltstyp image das Feld 'Bildergalerien' hinzugefügt, als Feldtyp 'Referenz auf Taxonomy-Begriffe' und Steuerelement 'Auswahlliste' gewählt. Unter den Einstellungen wurde das Vokabular 'Bildergalerien' konfiguriert.
Damit stand dann für die Einstellungen bei File (Field) Path settings der Dateipfad
images/galery/[node:field_bildergalerien] zur Verfügung.
So kann dann der Upload ganzer Bildverzeichnisse auf einmal gemacht werden und die Dateien landen dann alle im gewünschten Ordner /sites/default/files/blog/images/galery/
Für die Ausgabe der Bilder und für die Generierung der Bildderivate verwenden wir eine View. Ich beschreibe zuerst den generellen Aufbau der View, dann die Generierung der Derivate und zuletzt den Einbau von Einzelgalerien auf einer einzelnen Seite.
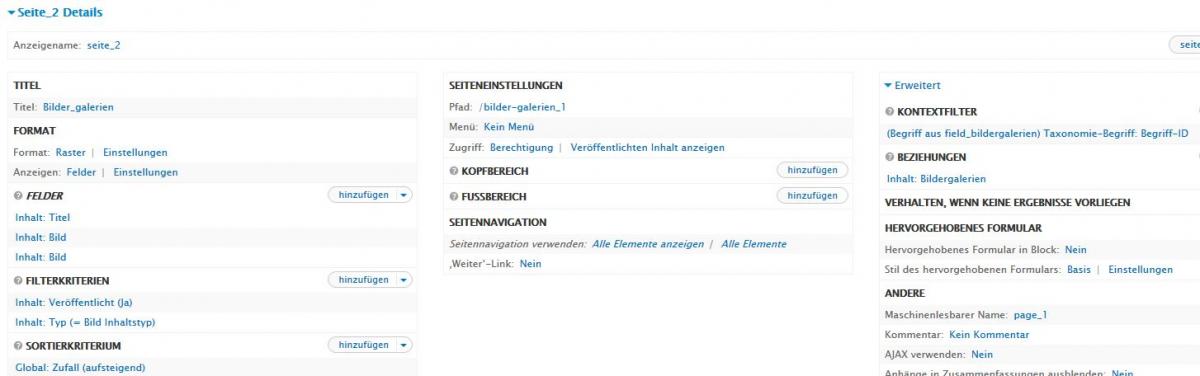
Wir bauen eine View vom Typ Inhalt


Ausrichtung: horizontal
Anzeige: Felder
Filterkriterien:
Inhalt: veröffentlicht (ja)
Inhalt: Typ = Bild Inhaltstyp
Erweitert:
Kontextfilter: (Begriff aus field_bildergalerien) Taxonomie-Begriff: Begriff-ID
Beziehungen: Inhalt (Bildergalerien)
Bildderivate
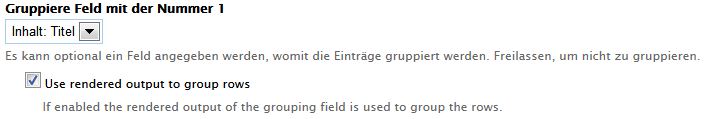
Die View hat 2 Seiten (pages). Auf jeder Seite gibt es die Felder
Inhalt (Titel) Konfiguration: von der Anzeige ausschliessen, dieses feld mit seinem ursprünglichen Inhalt verlinken
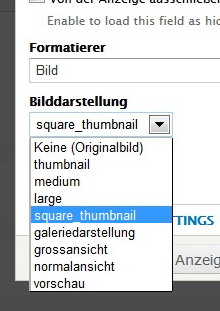
Inhalt (Bild) Konfiguration: Formatierer Bild, Darstellung: eine aus der Drop-Down-Liste