Dokumentation für Montviso Layout-Blöcke
Inhaltsangabe
Allgemeiner Spaltenaufbau im Layout-Block
Der Layout Builder ist in Drupal ein Feldtyp, der an einem Inhaltstyp (einfache Seite, Blog, Team, Referenz ect.) hinzugefügt wurde.
Der Layout Builder ist in ein Theme integriert, das auf dem bekannten Theme Bootstrap aufbaut.
Dieses Theme orientiert sich an einem 12-Spalten-Aufbau. Inhalte können also Breiten einnehmen von 1/12 bis 12/12 (ganze Breite).
Gängige Spalten-Layouts sind z.B.:
3/12 und 3/12 und 3/12 und 3/12




4/12 und 4/12 und 4/12



6/12 und 6/12


5/12 und 7/12


4/12 und 8/12


Viele weitere Spaltenanordnungen sind denkbar.
Ein Redakteur kann:
-
beliebig viele Layout-Blöcke hinzufügen.
-
die Layout-Blöcke beliebig in der Reihenfolge verschieben
-
die Layout-Blöcke mit unterschiedlichem Inhalt befüllen
-
den Inhalt unterschiedlich formatieren
Wenn ein Layout-Block hinzugefügt wird, hat der Redakteur folgende Einstellungsmöglichkeiten:
- Spalten-Layout wählen: Möglich sind 1-5 Spalten.
- CSS-ID: Ein eindeutiger Name für einen Layout-Block, der pro Seite nur einmal vorkommen sollte. Diese ID hilft uns, abweichende Formatierungen zu stylen.
- Hintergrundfarbe: Die Hintergrund-Farbe kann aus einem Pool von 9 vordefinierten Farben gewählt werden.
Dieser Pool wird in Absprache mit dem Kunden von uns analog zur Corporate Identity angelegt. - Breite des Layout-Blocks: Diese kann von 1/12 bis 12/12 (ganze Breite) betragen.
- Spaltenbreiten: Je nach Auswahl beim Spalten-Layout tauchen hier 1-5 Felder auf. Dort kann die Breite der Spalte mit 1/12 bis 12/12 angegeben werden.
12/12 bedeutet, dass die Breite den gesamten Layout-Block einnimmt und kann nur bei Spalten-Layout einspaltig gewählt werden.
Die Zahlen, die in den Feldern gewählt wurden, müssen zusammen 12 ergeben. Erst, wenn das erreicht ist, erscheint das SPEICHERN-Button.
Ersten Layout-Block einer Seite anlegen
Wird eine neue einfache Seite angelegt oder ein neuer Blogbeitrag erzeugt, dann ist noch kein Layout-Block vorhanden.
Ein neuer Layout-Block wird mit Klick auf dieses Element angelegt:

Leerer Layout-Block
Dies ist ein Beispiel für einen leeren Layout-Block ohne Hintergrundfarbe der 2/3 der Seiten-Breite einnimmt und eine einzige Spalte enthält.
So ein Layout-Block ist eine Art Container, der grundsätzlich aus drei Bereichen besteht:
- Kopfbereich / Header
- Inhaltsbereich / Content
- Fußbereich / Footer
Kopf- und Fußbereich gehen über die gesamte Breite eines Layout-Blocks, unabhängig davon, wie viele Spalten dieser enthält.
Die ausgewählte Anzahl an Spalten bezieht sich also nur auf den Inhaltsbereich.
Dies macht man sich zunutze, wenn ein dreispaltiger Inhaltsbereich eine Überschrift bekommen soll, die über alle drei Spalten reicht.
Dgl. mit Text im Fußbereich.
in allen drei Bereichen kann der Redakteur Inhaltselemente anlegen.

Layout-Elemente

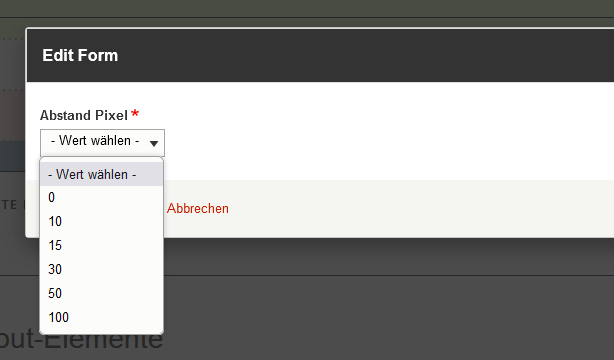
Layout-Element Abstand
Die Voreinstellungen sind so gewählt, dass Abstände vor den ersten Layout-Block (außer bei Headerbild) oder nach dem letzten Layout-Block automatisch eingefügt werden.
Zwischen den Layout-Blöcken wurde in den Voreinstellungen kein Abstand eingefügt, weil das nicht immer gewünscht ist.
Hier liegt es in der Verantwortung des Redakteurs, ein Layout-Element Abstand einzufügen.
Bei dem Layout-Element können verschiedene Werte gewählt werden.
Mehrere Elemente können kombiniert werden.
Z.B. ergeben die Abstände 30 + 50 erwartungsgemäß einen Abstand von 80 Pixeln.
Im Interesse eines einheitlichen Erscheinungsbildes, sollten diese Abstände immer gleich gewählt werden.

Layout-Element Bild
Beim Einfügen eines Bildes kann die Positionierung rechts / mittig / links gewählt werden, oder eine Rahmenfarbe aus dem Pool der vorangelegten Farben.
Es gibt jeweils ein Textfeld für ALT-Text oder Titel des Bildes. Diese Felder sind wichtig für Suchmaschinen-Optimierung bzw. Barrierefreie Webseiten.
Ein Bild, dass breiter ist, als die Spalte, in der es sich befindet, wird auf Spaltenbreite reduziert.
Ein Besucher kann das Bild anklicken, dann wird es auf seine Originalbreite, höchstens aber Bildschirmbreite, verbreitet.

Layout-Element Headerbild mit optional Text und Button
Dieses Bild wird im ersten Layout-Block einer Seite eingefügt und erhält keinen Abstand nach oben.
Der Layout-Block muss sowohl bei Breite Inhalt, als auch bei Spaltenbreiten auf 12/12 gesetzt werden, wenn das Headerbild die gesamte Bildschirmbreite einnehmen soll.
Optional kann ein Text vergeben werden sowie Button mit weiterführenden Links.
Ein Beispiel findet sich auf unserer Dummy Autoren-Webseite auf der Homepage ganz oben.
Idealerweise erhält dieser Block eine CSS-ID mit deren Hilfe die Platzierung des Textes und der Button individuell gestylt werden kann.

Layout-Element Button
Die Eingabemaske erlaubt das Einfügen eines oder mehrerer Button. Die Buttons können links / mittig / rechts positioniert werden und eine Hintergrundfarbe kann aus dem hinterlegten Farbpool gewählt werden.
Wenn eine CSS-ID vergeben wird, kann auch eine abweichende Gestaltung der Buttons mittels CSS gestylt werden.

Layout-Element Kontaktformular
Von uns vorgefertigte Formulare werden in dieser Maske zur Auswahl gestellt.
Im Beispiel der Autoren-Webseite wäre das neben dem normalen Kontaktformular ein Formular zur Anmeldung bei einer Veranstaltung.
Nach der Auswahl des entsprechenden Formulars müssen keine weiteren Einstellungen mehr gemacht werden.

Layout-Element Link
Im Feld URL kann entweder ein externer Link eingetragen werden. Dann muss das Protokoll http:// oder https:// zwingend vorangestellt werden.
Oder man trägt den Teil vom Titel einer Seite auf der gleichen Webseite ein und erhält per Autocomplete passende Vorschläge zur Auswahl.
Man kann aber auch direkt einen internen Link im Format /pfad/aufmeineseite eingeben.
Im Feld Linktext wird der Text hinterlegt, der dann verlinkt mit der URL, ausgegeben wird.
Das Standardverhalten ist, dass sich die Links im gleichen Feld öffnen.
Mittels einer Programmierung haben wir dafür gesorgt, dass Links auf externe Seiten in einem eigenen Fenster öffnen.

Layout-Element Textfeld
Dieses Feld erlaubt Text einzugeben und zu formatieren.
Möglich sind:
Fettdruck, Kursiv, Positionierung, Links, Aufzählungen mit Punkt oder Zahl, Bild, Tabelle, Trennstriche und Überschriften.
Auf Wunsch können weitere Buttons hinzugefügt werden.
Auch Bilder können eingefügt werden. Allerdings empfehlen wir eine Positionierung mit dem Layout-Element Bild.
Unter Stil können Schriftformatierungen gewählt werden, die wir passend zur Corporate Identity, als Klassen für Worte, Absätze oder Überschriften hinterlegt haben.
In dieses Feld könnten Texte aus anderen Editoren oder Programmen wie Word mit COPY+PASTE übernommen werden.
Um zu verhindern, dass ungewünschte Formatierungen aus Word übernommen werden, sollte man den Text mit der Tastenkombination STRG+UMSCHALT+V herein kopieren.

Layout-Element: View
Einer der großen Vorteile von Drupal ist das Werkzeug View. Damit können Reports über Inhalte erstellt werden, wo man detailliert die gewünschten Felder, Eine Sortierung sowie Filterung zur Verfügung stellen kann.
Das ist für Produktkataloge interessant, aber auch für die Blogs oder Veranstaltungstermine.
Wir haben mehrere solcher Views erstellt und mit dem Layout-Element View hat man hier die Möglichkeit, aus den freigegebenen Views eine auszuwählen.
Damit können z.B. auf der Startseite einzelne Bücher, die letzten fünf Blogartikel oder aktuelle Termine ausgegeben werden.
Hier ist in den meisten Fällen eine vorherige Klärung des Bedarfs notwendig. Dann sind so gut wie keine Grenzen gesetzt für den Einsatz solcher Views.