Demo-Webseite für Autoren
Inhaltsverzeichnis
Um einige gängige Funktionen unseres Paketes für Drupal-Webseiten mit Layout-Blöcken zu demonstrieren, haben wir eine Demo-Webseite für Autoren erstellt.
Alle Funktionen sind auf andere Branchen übertragbar.
Statt Büchern könnten hier andere Produkte beworben werden.
Herzstück des Paketes sind die Layout-Blöcke.
Auf Basis des Modules Layout Paragraphs und des Themes Bootstrap, ermöglichen wir ein Spalten-Layout und bieten diverse vorgefertigte Inhalts-Elemente, die Kundinnen und Kunden ohne Programmierkenntnisse selbst befüllen, in Spalten anordnen, farblich formatieren und nach Belieben verschieben können.
Hier stellen wir die wesentlichen Bestandteile der Demo-Webseite vor.

Kopfbereich mit Logo
Die Demo zeigt eine Variante mit einem sehr einfachen Logo, das nur aus einem Schriftzug besteht, der abweichend formatiert wurde.
Selbstverständlich kann an dieser Stelle jedes gelieferte Firmen-Logo platziert werden.
Oder es kann auch auf Logo verzichtet und Firmennamen und Slogan eingetragen werden.
Die Platzierung oben links entspricht der Erwartungshaltung der meisten Webseiten-Besucher.

Kopfbereich - Suchfeld
Die Demoseite zeigt ein Suchfeld mit Autocomplete Suche.
Wenn der Besucher eine Zeichenfolge eingibt, werden im Hintergrund Seiten durchsucht und Titel mit dem Suchergebnis angezeigt.
Diese Ausgabe ist beschränkt auf 10 Titel. Deshalb wird auch noch ein Link auf weitere Ergebnisse angeboten.

Kopfbereich - Hauptmenü
Die Demo zeigt ein einfaches Dropdown-Menü mit einer Unterebene.

Kopfbereich: Links auf Social Media Auftritte
Die Demoseite verwendet eine Auswahl an Social Media Icons von Fontawesome.
Diese Icons können wie Schriften beliebig in der Größe verändert werden, ohne unscharf zu werden.
Startseite

Headerbild
Das Header-Bild der Demo-Webseite ist Bildschirm füllend bis zu einer Bildschirmauflösung von 1920px. An größeren Bildschirmen wird es zentriert angezeigt.
Der weiße Textblock mit Buttons ist optional und kann von Redakteuren mit Inhalt befüllt und von uns nach Wunsch positioniert werden.
An dieser Stelle könnten auch mehrere Bilder stehen, die in einem Karussell (Slider) durchwechseln.

Erster Textblock
Dieser Textblock ist zweispaltig, ohne Hintergrundfarbe und über 3/4 des Inhaltsbereiches gestaltet.
Unter dem Text wurde ein Inhalts-Element "Button" eingefügt.
Das Button könnte auch mittig platziert werden, eine andere Hintergrundfarbe haben und an eine andere Stelle innerhalb der Webseite oder auf einen externen Link verweisen.

Vorschau neue Bücher
Hier befindet sich eine s.g. View, die jeweils die drei neu erschienen Bücher automatisiert anzeigt.
Sobald Redakteure ein neues Buch (stellvertretend für Produkt oder Dienstleistung) anlegen, erscheint das hier an erster Stelle.
Das Button darunter führt auf die Übersichtsseite mit allen Büchern.
Dieser Contentbereich soll etwas breiter angezeigt werden.
Es wurde ganze Breite ausgewählt und drei Spalten, von denen die linke und die rechte nur 1/12 der Breite einnehmen.

Bücher: Link auf Verkaufsplattformen

Bücher: Beispiel für Tabelle
Das Inhaltselement Textfeld erlaubt auch das Einfügen von Tabellen mit beliebiger Spalten- und Zeilenanzahl.
Tabellen sind auf Smartphones problematisch. Wir verwenden ein Modul, welches Tabellen im Smartphone abweichend formatiert.
Die Begriffe aus der Überschrift werden dann als Label verwendet und die Spalten untereinander mit voran gestelltem Label platziert.

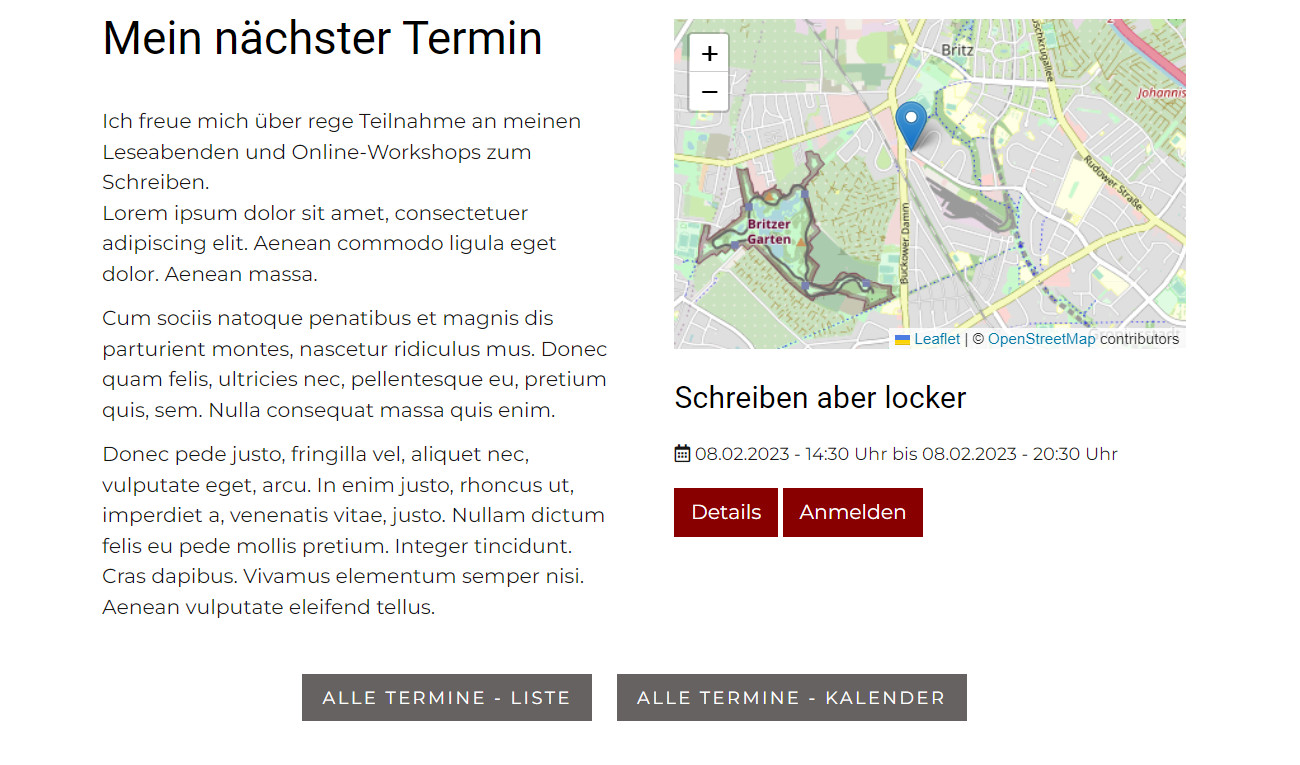
Nächster Termin
Im zweispaltigen Layout-Block ist rechts ein individueller Text eingetragen und Links eine View platziert, die automatisch den nächsten Termin ausgibt.
Darunter befinden sich zwei Buttons, die auf die Übersicht bzw. auf die Karte mit allen Terminen verweisen.

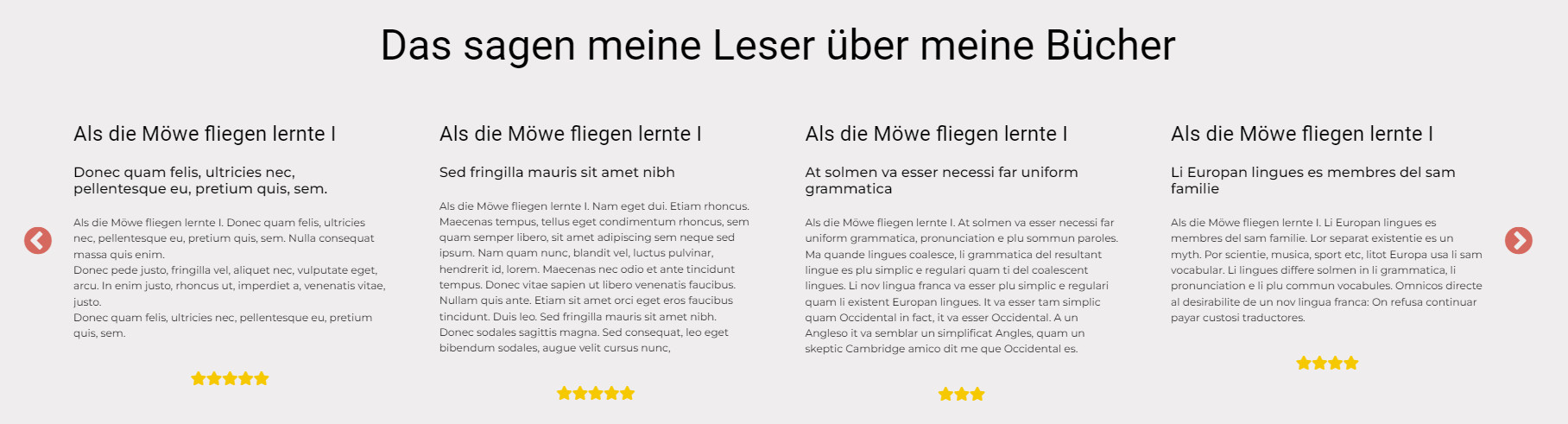
Kundenstimmen / Leserstimmen Karussell
Es gibt einen Inhalts-Typ, der es erlaubt, Kundenstimmen zu sammeln und in einem Karussell auszugeben.
Die Ausgabe erfolgt automatisch über eine View, die in diesem Fall jeweils die vier aktuellen Einträge anzeigt und nach einer gewissen Zeit die nächsten vier.
Vor- und Zurück-Buttons erlauben die Navigation innerhalb der Kundenstimmen.
Es kann eine Sterne-Bewertung vergeben werden, sowie ein kurzer Text.

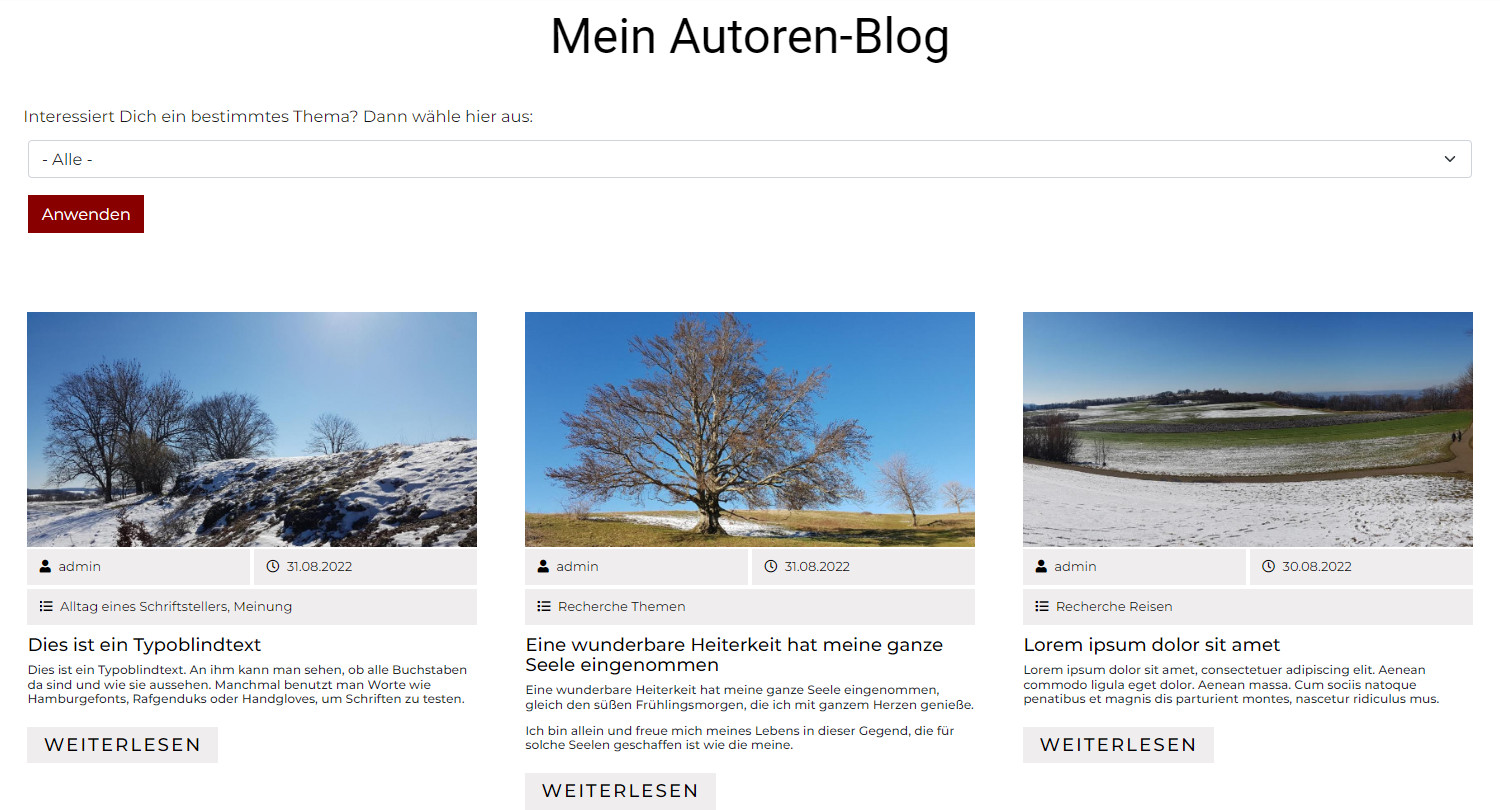
Blog: Übersichtsseite
In unserem Drupal Paket gibt es eine vorgefertigte View, die alle Blog-Artikel - Absteigend nach Datum ihres Erscheinens - ausgibt.
Auf der Demo-Webseite gibt es einen Filter, der erlaubt, Blog-Artikel zu einem bestimmten Thema zu selektieren.
Die Übersicht zeigt das Bild, Info über Autor, Entstehungsdatum, Thema, einen Anrisstext und einen Weiter-Link.

Blog: Detailseite
Auf der Demoseite wird beispielhaft das Vorschaubild als schmales Header-Bild gezeigt und darunter die Angaben zu Autor, Entstehungsdatum und Thema.
Unter dem eigentlichen Text befinden sich Buttons zur Generierung eines PDF's, zum Teilen auf Social Media Plattformen und ein Button, um zur Übersichts-Seite zurückzukehren. Dazwischen befindet sich eine Navigation, um innerhalb der Blog-Artikel, vor oder zurück zu blättern.
Die PDF Ansicht ist auf der Demoseite sehr einfach, ohne weitere Anpassungen.

Veranstaltungen: Umkreissuche und weitere Filter
Auf der Demo-Webseite ist das Adressen-Modul installiert. Dieses erlaubt bei beliebigen Inhaltstypen Adressenfelder hinzuzufügen. Über die Adresse werden Koordinaten automatisch ermittelt und mit Hilfe der Koordinaten funktioniert die Umkreis-Suche nach Postleitzahlen und angegebener Distanz.
Der Filter erlaubt alternativ die Suche nach Online-Veranstaltungen (dann ohne Umkreissuche) und / oder nach Thema der Veranstaltung.

Veranstaltungen: Ansicht auf Kalender
Die Kalenderansicht auf der Demo-Webseite ist ein Beispiel aus verschiedenen Möglichkeiten der Darstellung.
Angeschnittene Titel von Veranstaltungen werden ausgefahren, sobald sich die Maus darauf bewegt.